Az elmúlt néhány évben sokat beszéltünk a weboldalak szén-dioxid-kibocsátásáról. A web szénhatását nagyrészt az áramfelhasználás okozza. A kérdés:
Segíthetünk-e internetes szakemberekként a web energiahatékonyabbá tételében?
Ez a cikk pontosan erre próbál választ adni, praktikus listát kínálva a legfontosabb dolgokról, amelyekkel minimalizálhatod az elpazarolt energiát, és elősegítheted, hogy a létrehozott termékek a lehető leghatékonyabbak legyenek.
Sőt, szinte minden itt felsorolt eszköz, amely elősegíti a weboldal energiahatékonyságát, javítja a teljesítményt és a felhasználói élményt!
Egy weboldal energiafogyasztása
Ha ez a téma új számodra, akkor a nem mondhat túl sokat számodra, hogy az internet – ideértve az adatközpontokat, a távközlési hálózatokat és a végfelhasználói eszközöket, például a telefonokat és a laptopokat – sok áramot fogyaszt. Valójában, ha összeadjuk az egészet, az internet nagyjából ugyanannyi villamos energiát használ fel, mint az Egyesült Királyság, a világ egyik legnagyobb gazdasága.
Mivel mindennapjainkban egyre több internetes adatot fogyasztunk, így az internet által fogyasztott villamos energia mennyisége rohamos ütemben növekszik. Az internet ezen hatalmas energiafogyasztása hatalmas szén-dioxid-kibocsátással is jár, és ennek mérsékléséhez megoldásra van szükség.
A webes tervezéssel és fejlesztéssel foglalkozók számára szeretnénk az alábbiakban néhány ötletet adni, hogyan készítsenek zöldebb weboldalakat:
Tervezés és tartalom
Amikor a weboldalak energiahatékonyságáról beszélünk, könnyen feltételezhető, hogy ez pusztán technikai téma. A hatékonyság azonban még azelőtt javítható, mielőtt még egy weboldalt építenénk. A dizájn és a tartalom nagy hatással van az energiahatékonyságra, és a következő elemek kulcsfontosságúak.
1. SEO
Lehet, hogy a SEO-nak nincs köze a weboldal hatékonyságához, de a gyakorlatban a SEO céljai eleve összhangban vannak az energiafogyasztás csökkentésének céljával. Amikor optimalizálunk egy webhelyet a keresőmotorok rangsorolásához, segítünk az embereknek gyorsan és egyszerűen megtalálni a kívánt információt. Ha a SEO sikeres, az azt eredményezi, hogy az emberek kevesebb időt töltenek az interneten, miközben információkat keresnek, és kevesebb olyan oldalt keresnek fel, amelyek nem felelnek meg az igényeiknek. Ez azt jelenti, hogy kevesebb energiát fogyasztanak, és az elfogyasztott energiát arra használják, hogy releváns tartalomhoz jussanak.
2. Tartalomírás
A keresőmotorok optimalizálásához hasonlóan a tartalomírás is hatással van a weboldal hatékonyságára, mert befolyásolja az emberek által a webhelyek böngészésével töltött időt. Néha azt akarjuk, hogy az emberek sok időt töltsenek egy weboldalon, elmerülve a tartalmunkban. Amit nem akarunk, az az, hogy az emberek elpazarolják az idejüket azzal a tartalommal, amely kevés vagy semmilyen értéket nem kínál számukra. Ezért a világos és hatékony tartalomírás csökkentheti az interneten elpazarolt időt, és ezzel csökkentheti az elpazarolt energiát.
3. Felhasználói élmény (UX)
A jó felhasználói élmény egyik alapvető eleme a könnyű navigálhatóság a weboldalon. Azt akarjuk, hogy az emberek megtalálják a kívánt dolgokat, és a lehető leghatékonyabb módon hajtsák végre a szükséges lépéseket. A jó felhasználói élmény megkönnyíti és mindenki számára élvezetesebbé teszi a web használatát, és csökkenti az elfogyasztott energia mennyiségét, hiszen nem kell a látogatónak különféle oldalakra navigálni és külön keresni a képernyőn, hogy az általa elérni kívánt oldalra navigálhasson.
4. Csökkentsd a képeket
A legtöbb weboldalon a képek járulnak hozzá az oldal méretéhez és betöltődési idejéhez. Minél több képet használ, és minél nagyobbak a képfájlok, annál több adatot kell átvinni és annál több energiát kell felhasználni. Bármilyen technikai optimalizálástól függetlenül, a tervezőknek és a tartalomkészítőknek alaposan át kell gondolniuk a képek használatát.
- A kép valóban hozzáadott értéket jelent a felhasználó számára?
- Hasznos információkat közöl?
- Vajon ugyanazt a hatást lehet elérni, ha a kép kisebb?
- Csökkenthetnénk azokat a képeket, amelyek nem láthatók a felhasználó számára, például, hogy mindig csak az adott kép töltődik be, amit látni szeretnének?
- Elérhetnénk ugyanazt a hatást egy fénykép helyett vektorgrafikával ( SVG ) ( vagy akár CSS-stílussal )?
Ha felteszed magadnak ezeket a kérdéseket, és a képeket a lehető legszükségesebb mértékben tartod meg, anélkül, hogy veszélyeztetné a felhasználói élményt, az csökkenti az energiafelhasználást.
5. Csökkentsd a videókat
Bár a videókat ritkábban használják, mint a képeket, az interneten egyre népszerűbb a tartalom formátuma, és ez messze a legintenzívebb tartalomforma. A képekhez hasonlóan kérdezd meg magadtól, hogy valóban szükségesek-e videók. Ha vannak ilyenek, ellenőrizd, hogy csökkenthető-e a streamelt videók adatforgalma azáltal, hogy eltávolítod a videók automatikus lejátszását. A videók legyenek tartalmasak ugyanakkor rövidek. Egy videó lejátszással foglalkozó weboldal az oldal energiafelhasználását tekintve egy vagy akár két nagyságrenddel nagyobb lehet, mint a videó nélküli weboldal, és sokkal nagyobb terhelést jelent a felhasználói CPU-n, ami jelentősen nagyobb energiafogyasztást eredményez.
6. Gondosan válaszd meg a betűtípust
A webes betűtípusok javíthatják a weboldalak vizuális vonzerejét, de jelentős fájlsúlyt adhatnak azoknak a webhelyeknek, amelyeken használják őket. Egyetlen betűtípus fájl 250kb lehet, és ez csak a normál súlyra vonatkozhat. Ha félkövérre vágysz, adj hozzá még 250 kb-t!
Az egyedi webes betűtípusokra gyakorolt hatás csökkentése érdekében a tervezőknek a következő lehetőségeket kell figyelembe venniük:
- Ahol lehetséges, használja a rendszer betűtípusait. Nem mindig olyan csinosak, de az olyan betűtípusok, mint az Arial és a Times New Roman, bármilyen betűtípusfájl betöltése nélkül is használhatók, mivel már alapban beépítve vannak a felhasználó eszközén.
- Kevesebb betűtípus-variációt használj. Úgy érezheted, hogy egyedi webes betűtípusokat kell használnod, de próbálj takarékos lenni a választott betűtípusok számában és az egyes betűkészletekhez használt különféle betűtípus fájlok méretében.
Fejlesztés
A fejlesztők nagy hatással vannak az általuk létrehozott és fenntartott weboldalak energiahatékonyságára. Bár a tervezők és a tartalomkészítők által hozott döntések nem a fejlesztők kezén vannak, számos olyan terület van, ahol a fejlesztők teljes mértékben ellenőrzik őket, és olyan területeken, ahol képesek optimalizálni a kapott tartalmat és terveket.
7. Írj tiszta kódot
Ez valószínűleg magától értetődik, de a rendezett és korszerűsített kód alapvetően jó dolog. Tartsd a kódot tisztán és egyszerűen, kerüld az ismétlést és írj hatékony lekéréseket. A kulisszák mögötti kódnak jól olajozottan, kevesebb szerver erőforrással is működnie kell.
Ne feledd, hogy ez nem csak az általad írt kódra vonatkozik, hanem a máshonnan beemelt kódra is. Ha meglévő keretrendszereket és könyvtárakat használsz, győződj meg arról, hogy azokat is finomítják és testre szabják, hogy hatékonyan biztosítsák a szükséges funkcionalitást. Azokban az esetekben, amikor olyan CMS-t használsz, mint a WordPress, kerüld a felesleges beépülő modulokat, amelyek felduzzasztják, és olyan beépülő modulokat válassz, amelyek minimalizálják a szerver terhelését, és nem növelik meg feleslegesen a weboldal méretét.
8. Használj kevesebb JavaScript-et
A Javascript kétféle módon befolyásolja a weboldal hatékonyságát: a fájl méretével és a felhasználói eszköz által igényelt erőforrás mennyiségének növelésével. Ezek közül a második sokkal inkább a JS-re vonatkozik, mint más típusú fájlokra.
A javascript fájlok feldolgozása javarészt kliens oldali, ami annyit jelent, hogy a felhasználó telefonja vagy számítógépe futtatja, azon belül is a böngészője.
Ha a kód nem elég hatékony, és hosszú, az lassabb oldal betöltődést is eredményezhet a weboldal látogatója szemszögéből.
Ez növeli a CPU használatát ezáltal nő a készülék energiafogyasztása.
Ilyenkor a ventillátorok hangosabbak, a számítógép pedig melegebb az átlagosnál. Ez igencsak pazarolja az energiát.
A mai modern weblapok szinte mindegyike használ javascript megoldásokat az oldalon való interakciók és egyéb funkciók kiszolgálásához.
Érdemes kevesebb JS megoldást használni, ahol lehet, váltsuk ki másik hatékonyabb technológiákkal, például CSS használatával vagy, ha mindenképp szükséges a kódunk hatékonyan használja a javascript tulajdonságait.
Külön említést kell tenni azokról a nyomkövető és hirdetési szkriptekről, amelyek ritkán kínálnak értéket a felhasználó számára, de jelentős fájltömeg-növekedést és jelentős CPU-használatot okozhatnak, lelassíthatják a weboldalakat és megzavarhatják a böngészési élményüket.
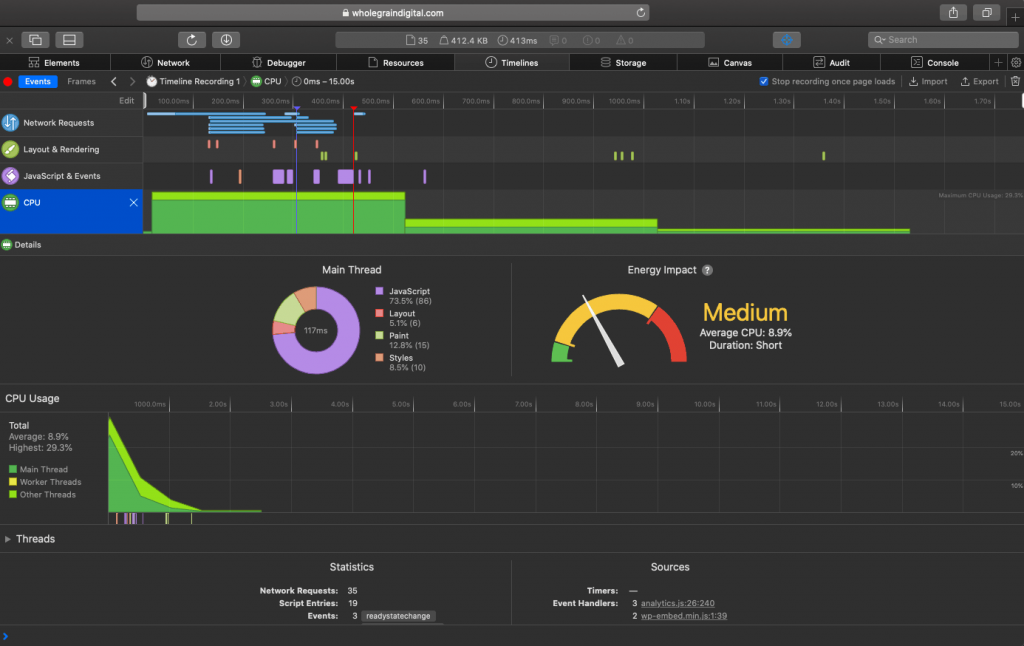
Számos weboldal tesztelő alkalmazással megfigyelhetők, amik segítenek a hatékonyabbá tételben.
Többek között a Webpagetest vagy a PageSpeed Insights a Google-től segíthet nekünk ebben, illetve számos böngészőben már alapértelmezetten beépítésre kerültek a webfejlesztői eszközök is, ahol élőben analizálható weboldalunk teljesítménye.
A Safari új webfelügyelője hasznos eszközzel segíti a weboldal energiafelhasználásának a végfelhasználói eszközre gyakorolt hatását, és az Apple WebKit fejlesztőinek ez a cikke részletes tanácsokat nyújt.

9. Optimalizáld a képeket
Mint fent említettük, a képek a legtöbb weboldalon hozzájárulnak az átadott adatok mennyiségéhez. A tervezők és a tartalomkészítők által a képek felhasználásával kapcsolatos döntések mellett vannak olyan technikai döntések, amelyek jelentősen befolyásolják az oldalon megjelenített képek fájlméretét. Ezek tartalmazzák:
- Készítsd el a képeket olyan méretben, ahogy azok valószínűleg meg fognak jelenni a honlapon is és ne a CSS-ben kerüljenek átméretezésre utólag.
- Használj olyan eszközt, mint a TinyPNG vagy a ShortPixel, hogy tömörítsd a képfájlokat látható minőségromlás nélkül. Itt dokumentáltuk kedvenc képtömörítő eszközeinket .
- Minden képhez a leghatékonyabb fájlformátumot használd, például JPEG helyett WebP.
Ezeknek a lépéseknek a végrehajtása után a képfájlok méretének jelentős csökkentése érhető el, csökkentve az energiafogyasztást és javítva a betöltési időket, anélkül, hogy a weboldal látogatóinak érzékelhető hátrányai lennének.
10. Optimalizáld a betűtípusokat
Vannak technikai stratégiák, amelyekkel minimalizálható a betűtípusok mérete a weboldalakon, és láthattuk, hogy még egyedi betűtípusok esetén is akár 97% -os fájlméret-csökkentést is eredményezhet. Próbáld ki ezeket a módszereket a betűtípusfájlok méretének csökkentésére:
- Ragaszkodj a modern webes betűkészlet-fájlformátumokhoz, például a WOFF és a WOFF2, amelyek magasabb tömörítési módszereket alkalmaznak, mint a TTF, OFT és SVG fájlformátumok.
- A betűtípusok részhalmaza csak a weboldalon szükséges karaktereket tartalmazza.
Ha többet szeretnél megtudni a webes betűtípusok teljesítményének és méretének optimalizálásáról, kattints ide.
11. Használj gyorsított mobil oldalakat (AMP)
Az AMP-t úgy tervezték, hogy gyorsabb legyen a tartalom betöltése a mobileszközökön azáltal, hogy eltávolítja a felesleges kódot és a fájlok súlyát, és az eredeti weboldal minimalista változatát biztosítja. Elméletileg az olyan technológiák, mint az AMP, valójában nem sokat segítenek abban az esetben, ha a webhely már eleve gyors és hatékony, de azokban az esetekben, amikor az eredeti weboldalak nem annyira karcsúak, mint kellene, az AMP hasznos eszköz lehet a gyors megoldáshoz.
Ez megfelelő és energiatakarékos verzió a mobil felhasználók számára.
Azt is meg kell jegyezni, hogy a Google kiemelten kezeli az AMP-tartalmat a mobil keresési eredmények között, elsősorban a hírekkel kapcsolatos témákban, így ez hozzájárulhat a tartalom láthatóságának növeléséhez. Hátránya, hogy tartalmát egy Google-domainben jeleníthetik meg, és az AMP által lecsupaszított dolgok közül néhány akár igen fontos lehet a weboldal működése szempontjából, így egyéb funkciók nem, vagy csak korlátozottan lesznek elérhetők. Ugyanakkor kellő körültekintéssel igen hasznos eszköz tud lenni a kezünkben.

12. Készíts statikus weboldalakat
A CMS-alapú webhelyek lekérdezik a webhely adatbázisát, és dinamikusan generálnak oldalakat. Egyszerűbben fogalmazva, ez azt jelenti, hogy a webszervernek azon kell dolgoznia, hogy milyen információkat küldjön vissza a felhasználónak, valahányszor valaki megpróbál betölteni egy oldalt, és ez a szerver több energiát használ fel. Az egyik megoldás (az alábbiakban felsorolva) a kiszolgáló gyorsítótárazásának használata, így ebben az esetben egyszerű statikus weboldalakat kell kiszolgálni, adatbázis nélkül.
Ezt úgy érhetjük el, hogy a weboldalakat statikus fájlokba írjuk HTML-be, CSS-be és JS-be, vagy statikus webhely-generátor vagy speciális statikus web-gazda használatával konvertáljuk CMS-alapú webhelyét statikus fájlokká.
13. Használd a Progressive Web App technológiát (PWA)
A Progresszív Webalkalmazás-technológia lehetővé teszi a webhelyek számára, hogy kiaknázzák azokat a funkciókat, amelyeket általában csak a natív alkalmazások látnak. A PWA egyik alapvető jellemzője a fájlok gyorsítótárazásának lehetősége a felhasználói eszközön, vagyis a tartalmat és az eszközöket nem kell újratölteni ismételt látogatások alkalmával. Ez jelentősen csökkentheti az ismételt látogatók által betöltött adatok mennyiségét, különösen olyan mobil eszközökön, amelyek esetében az adatátvitel energiaigényesebb, mintha hagyományos vezetékes kapcsolattal történne. A legtöbb dologhoz hasonlóan ez is segíthet a betöltési idők és a felhasználói élmény javításában, valós hátrányok nélkül.
Webtárhely
Nagyon sok energiát használnak fel az internetes oldalak az adatközpontban és az adatok továbbításakor az adatközpontba és onnan. A webtárhely-szolgáltatások gondos kiválasztása ezért nagy hatással lehet az energiahatékonyságra és a weboldalak sebességére. Az alábbiak a fő szempontok, amelyekre gondolni kell.
14. Használja a kiszolgáló gyorsítótárát
CMS-t használó webhelyeknél, például a WordPress vagy a Drupal, az oldalakat dinamikusan generálják minden alkalommal, amikor valaki meglátogat egy weboldalt. Ez nem valami hatékony, mivel minden egyes oldalmegtekintéshez szerverfeldolgozást igényel, ami növeli a webszerver energiafogyasztását.
Az olyan gyorsítótárazási technológiák, mint a Varnish , minden oldal statikus verzióit előállítják, így a szerver általános költségei jelentősen csökkenthetők a legtöbb látogató számára. Ez jelentősen csökkenti a szerver energiafogyasztását, és nagy különbséget jelent az oldal betöltési idejében.
Ezeknek a szolgáltatásoknak a telepítése rendszergazda segítségét igényli, főleg, ha egyéb egyedi igényeknek megfelelő függőségek telepítése is szükséges.
15. Válassz magas PUE besorolású hostokat
Az adatközpontok energiahatékonyságát általában az Energiafelhasználás hatékonysága (PUE) nevű mutató alapján értékelik. A PUE meghatározása úgy történik, hogy az adatközpontba belépő energia mennyiségét elosztjuk a benne lévő számítógépek futtatásához felhasznált energia mennyiségével. Ez aztán rámutat a nem számítási tevékenységekre, például a hűtésre pazarolt energia mennyiségére. Az adatközpont tipikus PUE értéke 1,67 körül van , ami azt jelenti, hogy az adatközpontba kerülő minden 1,67 wattért csak 1 wattot használnak a számítástechnikai rendszerek áramellátására. A nagy hatékonyságú adatközpontok, például a Google által üzemeltetett adatközpontok PUE értéke akár 1,11 is lehet .
16. Használj a felhasználókhoz közeli adatközpontot
Az internet által felhasznált energia nagy részét adatátvitelre használják a távközlési hálózatokon keresztül. Magától értetődik, hogy minél tovább kell haladnia az információnak, annál több energiát használ fel útja során. Ezért a célközönségéhez közeli adatközpont kiválasztása segít csökkenteni az energiafogyasztást. Például találhat egy olcsó webtárhely-csomagot egy amerikai székhelyű hosting cégtől, de ha a céllátogatói az Egyesült Királyságban vagy Németországban tartózkodnak, akkor az energiát pazarolják az adatok átadása az Atlanti-óceánon. Sőt, ez a további távolság késleltetheti az oldalak betöltési idejét is, így a webhelyednek a fő látogatói közönséghez közeli adatközpontban történő elhelyezése jót tesz a felhasználói élménynek és a bolygónak.
17. Használj CDN-t
Nagyon jó az adatközpont elhelyezése a fő közönségcsoport közelében, de olyan esetekben, amikor a közönség elterjedt az egész világon, ez nem olyan egyszerű. A tartalomszolgáltató hálózatok (CDN-ek) nagyszerű megoldást kínálnak erre, és olyan eszközöket szolgálnak ki, mint a képfájlok az egész világ adatközpontjának hálózatából. Ez azt jelenti, hogy a legtöbb esetben a legnagyobb fájlok a felhasználók saját régiójában lévő CDN-helyről kerülnek betöltésre, csökkentve az adatok mozgásának távolságát minden oldal betöltésekor. Ez ismét javítja az energiahatékonyságot és javítja az oldal betöltési idejét.
Következtetés
Kiemelten fontos, hogy megszüntessük az energiapazarlást a webiparban. Nehéz vagy lehetetlen pontosan mérni a weboldalak energiafogyasztását (bár az olyan eszközök, mint a Website Carbon és a Safari webellenőr segíthetnek), ennek ellenére sok mindent megtehetünk a pazarlás megszüntetése és a hatékonyság javítása érdekében. Ezeknek a műveleteknek a többsége alapvetően nem nehéz, csupán a részletekre és alapos átgondolásra van szükségük a tervezés, a tartalom létrehozása, a fejlesztés és a tárolás minden aspektusában.
A legjobb az egészben, hogy szinte minden, amit tehetünk a weboldalak energiahatékonyságának javítása érdekében, más módon is jobbá teszik őket, legyen az jobb SEO, jobb webes teljesítmény vagy más módon jobb felhasználói élmény. A hatékonyabb weboldal alapvetően egy jobb weboldal.
18. Blokkod a botokat
A botok blokkolása csökkentheti az energiafogyasztást.
Habár ugyan a kereső robotokra nagy szükség van a SEO szempontjából, ezek is blokkolhatóak vagy hozzáférésük optimalizálható robots.txt fájlok módosításával. Ugyanakkor a kéretlen spam botok tevékenysége, akár a feldolgozási erőforrás és sávszélesség 50%-át is felhasználhatják.
Megoldásként érdemes a Cloudflare megfelelő szolgáltatását vagy Captcha hitelesítést használni főképp a szövegbeviteli mezőknél.
19. Sötét mód
Habár az LCD képernyők megjelenésével,
amelyek a CRT-képernyőktől eltérően állandó háttérvilágítással rendelkeznek, ugyanazt az energiát használják, függetlenül a képernyőn látható színtől, az egyes képpontokat külön-külön megvilágító OLED-képernyők megjelenésével azonban a sötétebb színek használata is életképes technika a végfelhasználói eszközök energiájának csökkentésére.
20. Használd a legújabb PHP verziót
A PHP újabb verziói nemcsak gyorsabbak, hanem kevesebb szerver erőforrást és ennélfogva kevesebb energiát is használnak. Ebben a cikkben írtunk az újabb PHP verziók előnyeiről és a teljesítményre gyakorolt hatásáról. Kétségtelen, hogy ez a PHP alternatívákra is érvényes lesz.
21. NodeJs, mint alternatíva
A NodeJs egy javascript alapú backend szerver kiszolgáló platform.
Habár még viszonylag friss fejlesztésről van szó, egyes felmérések szerint jelentős sebességnövekedést ígér a PHP alapú webszerverekhez képest.
Főként nagyvállalati körökben népszerű.
Hátránya, hogy a PHP-hoz képest kevés helyen használják, így a támogatottsága is kevesebb, nincs annyi bővítmény, szoftver hozzá.
Ha van tipped a weboldalak energiafogyasztásának csökkentésére, írd meg hozzászólás formájában!
Továbbá, ha érdekel egy zöldebb web létrehozása, kérjük, olvasd el és írd alá a Fenntartható web kiáltványt.